(1) 「html又はhtmファィル」の全体構成
1)ホームページ用の「html又はhtm」と拡張子を付けたファイルは、まず以下の
ような構成としてください。
<HTML>
<HEAD><TITLE>ページの名前</TITLE></HEAD>
<BODY>
..........本文.............
</BODY>
</HTML>
この < > で囲われた文字がHTMLタグです。
例としては、
<TITLE>○○のホームページ</TITLE> といった具合に表現します。
2)一般的には、開始のタグとそれを閉じる終了タグのワンセットで使われます。
そして、それに挟まれた部分がどういう仕様なのかをブラウザに指示します。
ブラウザは、このタグの情報を受けとって、画面上に文字や画像を表示したり
リンクを付けたりして仕様通り作業します。
3)タグの種類としては、次のようなものがあります。
<HTML>...</HTML>
ページの最初と最後に書きます。
(間に挟まれた部分がHTMLドキュメントであることを示す)
<HEAD>...</HEAD>
ブラウザ画面の最上部(ヘッダー)に表示させるテキスト(ページ名)です
<TITLE>...</TITLE>
ブラウザのブックマークに記録されるテキスト(ページ名)です
<BODY>...</BODY>
ブラウザ画面内に表示される部分(ページの本文となるところ)を示します
これらのタグは、どのページにもかならず使います。
(2) <BODY>....</BODY>の本文について
1)<BODY>....</BODY>の間で使われるタグについて説明します。
HTMLドキュメントは、本来「情報の構造」を記述するために考えられた文書形式
で個別のタグはその構造に関する情報を指示します。
これをどう解釈し画面に表示するかは、ブラウザ毎あるいはユーザの設定毎に
異なります。
例えば文字の大きさなどは、ユーザ側の(ブラウザの)設定を元に相対的な
表示がされます。
そのため、あなたが見ているページの画面がそのまま他の人のモニタ上
でも再現されるわけでは有りません。
大きくは、マイクロソフトかネットスケープかで
表現が大きく違ってきます。
2) <H1>...</H1>〜<H6>...</H6>:見出し(Headlines)
<H1>...</H1>〜<H6>...</H6>は見出しの部分を示すタグです。「<P>...</P>」に
先だって置かれ、段落の見出しを示します。
なお「H」につづく数字が小さいほど、表示される文字は相対的に大きくなります。
3) <P>...</P>:パラグラフ(Paragraphs)
<P>...</P>タグはパラグラフ(段落)を示し、それに挟まれたテキストその他の
情報が本文として解釈・表示されます。閉じるタグ「</P>」のほうは省略して
もよく、また<P>があると、そこで空欄を1行開けるブラウザがほとんどです。
4) <BR>:改行(Break)
ある行を終わりにして次の行に移るときに、このタグを入れます。<P>と違って
空行はできません。
5) <B>...</B>又は<STRONG>...</STRONG>:文字強調(Boldface)
文章を太文字で強調したいときに用います。
6) <I>...</I>:斜字体文字
文章を斜字体文字にしたいときに用います。
7) <FONT face="Times New Roman"
size=4 color="#ffffff">...</FONT>
:文字のフォントスタイル、大きさ、色
文章の一部分の文字をフォントスタイルや大きさ、色を変えて表示したい時に
使います。
ユーザ側に指定のフォントが見つからない時は標準フォント文字となります。
文字色は、#000000〜#ffffffまでを16進数で表す方法とカラー名を直接指定
する方法が有ります。
カラー名、カラー16進数については、カラー名/カラーコード一覧表を
参考にして下さい。
8) <BODY background="kabegami.gif"
bgcolor="#ffffff"
text="#000000" link="#800080"
vlink="#0000ff" alink="#ff0000">
:壁紙、背景色、文字色、リンク色、リンク既読色、リンク選択色
本文の最初に書かれた<BODY>を上記のように指定すれば、お好きな壁紙や
文字色やリンク色に指定出来ます。壁紙の指定(background)は(4)のイメージ
画像と同種の**.gif又は**.jpgを使用します。壁紙を指定しない場合は、背景色
(bgcolor)で指定した色で背景画面が出来ます。
|
(1) リンクの指定方法
1) <A HREF="">...</A> :リンク(Links)
このリンクによりWWWでつながれた文書ページへつなぐことが出来ます。
例えば
<A HREF="http://www.katch.ne.jp/">
KATCHのホームページ</A>
と記せば、ページを見ている人は「KATCHのホームページ」と表示された
部分をクリックするだけで、KATCHのページへ飛べるわけです。
あなたのホームページ内の各ページを結びつけるのにも、このリンクを使います。
その際、「""(ダブル・クォーテーション)」で挟まれた部分にリンク先の
指定を行います。
リンクを指定する方法は、3通りあります。
2)一つはURLによる指定、例−"http://www.katch.ne.jp/"です。
3)二つめは同一サーバー内つまり同じサーバーの中のディレクトリを指定する
やり方です。
これはリンクしたいファイルが、サーバ内部のディレクトリのどの階層にあるか
をリンク元の位置からの相対で表現するやり方です。
例−"/home/public/"です。
簡単にいってしまえば、サーバ名を省略したやり方といえます。
自分のホームページのあるディレクトリで、特定の箇所にいつもリンクする場合や
同じアイコンをたくさんのファイルから使い回す場合などに便利です。
4)最後に、リンク元とリンク先のその階層の相対的な位置関係で指定してしまおう
というやり方です。例−"../sub.html"
たとえば、リンク元とリンク先が同じ階層にあればファイル名だけで指定する
ことが可能です。
一つ上の階層は「../」という表現で指定することも可能です。
階層が浅い場合には非常に簡単に記述することができます。
逆に深い場合には"ドキュメントルートからの絶対パスによる指定"を使うほうが
便利です。
(2) 画像を貼り付ける
1)<IMG SRC="abc.gif">
画像ファイルをページに張り付けるときは、このタグを使います。
このタグの場合には、閉じる必要はありません。
「""」のあいだに画像ファイルの名前を記して下さい。
HTMLファイルと画像ファイルの相対位置関係
リンクでもお話ししたとおり、HTMLファイルに他のファイルを取り込む際には
その相対的な位置関係が問題になります。
たとえば「/~art/」のディレクトリに、「index.html」ファイルとその中で使われる
「abc.gif」ファイルが置かれていた場合には、HTMLファイル内での記述は
<IMG SRC="abc.gif">となり、ブラウザ画面上で正しく、この「abc.gif」
ファイルが表示されます。
/~art/index.html
/~art/abc.gif
しかし、もしこの「index.html」ファイルが「/~art/」よりさらに一つ下の
ディレクトリ「sub」に置かれた場合には、「abc.gif」画像ファイルは表示
されません。
HTMLファイル内の記述「<IMG
SRC="abc.gif">」がそのままなので
ブラウザが「/~art/」ディレクトリの中で「abc.gif」を探してしまい、
それを見つけだせないからです。
/~art/sub/sab.html
/~art/abc.gif のような場合はHTMLファイル内の記述を
<IMG SRC="../abc.gif">に変えます。
「../」は一つ上の階層にあるディレクトリであることを表わします。
2)画像ファィルの種類
現在ブラウザ上で直接表示可能な画像の種類は2つ「gif」ファイルと
「jpg」ファイルです。
2つともネットワークを経由した、転送を容易にするためにデータが
圧縮されています。
大まかな使い分けの目安としては、「gif」はイラストやフォントを画像として
処理したとき。
また「jpg」は写真など色数が多く使われた画像に使うと良いでしょう。
(3) ホームページにバーナーを貼り付ける
1)バーナーも画像の一つです。
バーナーをクリックした時に、目的のホームページにリンク移動させるために
使います。
例えば「abc.gif」と言うバーナーを作成して"http://abc.ne.jp/"にリンクする
には、下記のように記述します。
<A HREF="http://abc.ne.jp/"><IMG
SRC="abc.gif" height="50"
width="100" border="0"
alt="abcのホームページ"></A>
alt=""の「""」のあいだにホームページの紹介文などを書きます。
height="50" width="100"はバーナーの縦と横のサイズです。
border="0"は、バーナーのリンクを目立たないようにします。
2)バーナーの種類
バーナーは、一般的には画像ファイルを使います。作成するには、Windowsの
ペイント等の画像編集ソフトを使います。ホームページ作成専用ソフトには、簡単
にバーナーを作成するソフトが付属しているものがあるので利用すると便利です。
バーナーが動くものがありますが、「gif」で複数の画像を表示させる事により
可能となります。例えば、下のバーナーは私が使用しているものです。
| ・ |
静止画バーナー |
・ |
動くバーナー |
| |
 |
|
 |
(4) イメージマップについて
1)一枚の画像内に複数のリンクが設定されているものをイメージマップ
(クリッカブルマップ)と呼びます。
この仕組みをホームページに取り込む際に必要なもを以下に示します。
1.HTMLファイル
2.画面上に張り込む画像ファイルに
3.「マップファイル」と呼ばれるリンクを指定するファイル
1と2は普通の画像ファイルを取り込む場合と一緒で、それに3の
マップファイルが加わります。
マップファイルは、HTMLファイルと同じくテキストで書かれたもので
内容は画像上でリンクを張る位置(座標)の記述だけです。
ここでは説明上、それぞれのファイルを以下のように仮定し説明します。
1.index.html
2.abc.gif
3.abc.map
まずHTMLファイル「index.html」の中に、画像を取り込むタグを書きます。
そして、この画像が「イメージマップとして使われる」ことを示すために
ソース(SRC="")の後に 「ISMAP」とつけ加えます。
<IMG SRC="abc.gif" ISMAP>
次に、この画像とイメージマップとを結びつけるリンクをHTMLファイルに
書きます。
<A HREF="abc.map"><IMG
SRC="abc.gif" ISMAP></A>
最後にマップファイルに、以下のようにしてイメージマップ上でリンクを
張られるエリアを指定します。
2)[マップファイルの例]
circle http://www.katch.ne.jp/~art/xx/xxx1.html
100,50 100,60
poly http://www.katch.ne.jp/~art/xx/xxx2.html
150,150 200,200 150,170
rect http://www.katch.ne.jp/~art/xx/xxx3.html
300,100 400,200
default http://www.katch.ne.jp/~art/xx/xxx4.html
ここで「circle(円形)」「poly(多角形)」「rect(四角形)」とあるのは
その後に来るリンクに対応するエリアの形です。
(「default」はリンクの指定範囲外すべてのエリアをクリックした時に
呼び出されるURLです)
そして、各行の最後にならんだ数字は、それぞれのエリアが位置する
座標軸(横軸がX, 縦軸がY)を示したものです。
3) 「circle .......... 100,50 100,60」とは
画像の左上隅を「X=0、Y=0」として、
「右に100ピクセル上から50ピクセルの位置に中心点を持ち、10ピクセルの
半径で広がる円形のエリアに張られたリンクが
「http://www.katch.ne.jp/~art/xx/xxx1.html」のファイル
を呼びだします。」
4) 「poly ......... 150,150 200,200 150,170」とは
その図形の外郭線が通過する角の座標を繋げて記していきます。
この時「x,y」と","で縦軸,横軸の間を区切り、また次の座標との間には
スペースを取ることに注意して下さい。
この例の場合には座標軸が3つありますから、リンクに対応するエリアは
三角形ということになります。
5) 「rect ........... 300,100 400,200」とは
四角形の場合は左上「300,100」と右下「400,200」の座標をそれぞれ
指定するだけでOKです。
マップファイルの記述が済んだら、あとはこの三つのファイルを同じディレクトリ
におくだけで大丈夫です。
|
(1) メール機能の追加
Mailto:<A HREF="Mailto:xxx@katch.ne.jp">...</A>
Mailtoのリンクを張れば、それが指定された部分をユーザがクリックすると
メーラーが立ち上がるようになっているブラウザが多くあります。
「xxx@katch.ne.jp」の部分にはあなたのメールアドレスを、そして「.....」に
はメール名を入れておきましょう。
(2) ホームページから音楽流す
<EMBED src="xyz.mid" width="200"
height="55" panel=0
autostart=true
loop=true repeat=true>
1)ホームページを開いた時に音楽を演奏する方法には色々有りますが
一般的には上記のように記述します。
xyz.midというMIDIの曲を連続演奏するものです。
widthとheightは演奏用のコントローラを表示する幅と高さを表し
panel=0はその仕様を表わしています。
loop=trueは連続演奏を表わしloop="4"とすれば4回だけ演奏します。
autostart=trueは自動演奏開始を、repeat=trueは自動巻き戻し
(中断した時は最初から演奏を開始します)
尚、panel=0、autostart=true、repeat=trueは、省略してもほとんど
問題無く演奏します。
コントローラの表示を無くすには、width="200"とheight="55"の代わりに
hidden=trueとすればOKです。但し、[Microsoft
Internet Explorer]では
演奏されません。
2)尚、[Microsoft Internet Explorer]では、
<BGSOUND src="xyz.mid"loop="4">と表わすだけで
表示を無くして4回の自動演奏をします。[Netscepe]では演奏されません。
3) [Netscepe]と[Microsoft Internet Explorer]では同じ記述では演奏されない
場合があります。
その為、表示を無くしてどちらにも聞けるようにするには、下記のように記述します。
<BGSOUND src="xyz.mid" loop=true>
<OBJECT><EMBED src="xyz.mid"
hidden=true
autostart=true loop=true repeat=true></OBJECT>
4)私のホームページで紹介している方法ですが、下記の記述をページの適当な部分に
記述すれば演奏される方法もあります。
<script src="http://(MIDI.JSを設置したページのアドレス)
midi.js"></script>
詳しくは、こちらをごらん下さい。
※MIDI演奏は、あくまで再生機能が有り、演奏するソフトが組み込まれて
いて初めて聴くことが出来ます。
上記機能が無いバソコンユーザーのうち[Microsoft
Internet Explorer]では
ただ単に聞こえないだけか、又はPluginエラーが出ますが、[Netscepe]では
DebugとMIDI Errerと2回のエラー表示が出る為、わずらわしいものとなって
いることを承知してご使用ください。
(3) ホームページから声を流す
自分の声をWAVファィルに録音して、自分のホームページから声を出すことも
可能です。
音楽の演奏と同様の記述で、xyz.midのところをxyz.wavとすれば、声の
メッセージを訪問者に聞いてもらえる様に出来ます。
作り方のマニュアルは、こちらを参照下さい。
(4) ホームページからソフトやファィルを配布する
自分のホームページから自作のソフトや画像ファィルを、配布する方法としては
ページにリンクを貼り付けておき、訪問者にダウンロードしてもらう様に出来ます。
作り方のマニュアルは、こちらを参照下さい。
(5) 自分専用のお気に入りアイコンを作る方法
1)自分のホームページをお気に入りや、ディスクトップに登録してもらい、次回も
素早くアクセスしてもらうには、自分専用のホームページアイコンを作ると目立ち
ます。この方法は、自分のアイコンを作り、ページにアイコン先リンクを指定します。
アイコンの指定は、下記の例のように<HEAD>...</HEAD>内に記述します。
<link rel="SHORTCUT ICON" href="Art-Gallery.ico">
複数のページに設定する事も可能です。この場合は、アイコンを複数用意して、
この<link>タグをそれぞれのページに付ければOKです。パス指定でも可能です。
<link rel="SHORTCUT ICON" href="../Art-Gallery.ico">
私のホームページでは、この様なアイコンを作り使っています。⇒
2)自分のアイコンを作成するには、専用の編集ソフトを使います。
市販のアイコン作成ソフトもありますが、フリーソフトもあります。
ダウンロード先は、Wety's Icon(高機能です。32x32のみ)
カーソルエディッタ(ダウンロード後、解凍が必要。ここを参考にして下さい。)
(6) お気に入りに入れやすくする方法
1)自分のホームページを簡単にお気に入りに入れてもらうには、お気に入り追加
アイコンを作っておくと来訪者に便利になります。この方法は、ページの本文に
下記のように記述します。
|
(1)JAVAとは
JAVAとは、Sun Microsystems社が開発したプログラム言語で、主にオブジェクトに
使われます。
JAVA SCLIPTSは、Netscape社が開発したもので、スクリプト言語です。
JAVA APPLETは、同じJAVAと名がついていますが、SCLIPTSとはまったくの
別物です。
APPLETは、Webブラウザ上で実行可能なようにJAVAによるプログラムをコンパイル
したものでJava Appletの起動プログラムCLASSファィルが必要です。
(2) Java Scliptsについて
Java Scliptsについての情報は、あちらを参照してください。
Java Appletについての情報は、こちらを参照してください。
Shockwave Flash についての情報は、あちら やこちらを参照してください。
(3) 自分で、AppletやFlashの作品を作るには
自分で、作品を作る為には、専用ソフト(Flash
3J、Lotus BeanMachine 、
Dreamweaverなど)と使いこなす努力が必要です。(高難度+専用ソフト)
(4)専用ソフトについて
ソフトについての情報は、「ショーケース」や「Macromedia Japan」を
ご覧下さい。
比較的簡単なのが、このページの巻頭にも使用していますが、各作成者がフリーで
提供している素材を自分のページにアレンジして使う方法です。
|
(1) データ転送の前にもう一度確認しよう
最後にもう一度自分のパソコンでindex.htmlのファィルをクリックして
正しくリンクがつながるか又、画像の表示は正しく表示できているか
チェックして下さい。
又、指定のフォントサイズを変えたときにレイアウトの具合がどう変わるか?
そしてテキストが、しっかり読めるように配置されているか
?
事前に よく調べておきましょう。
それで、おかしな箇所が見つからなければ、
次にWWWサーバへデータをFTP転送します。
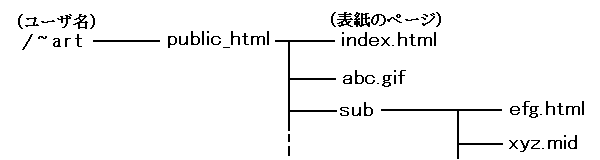
(2) データの転送先について
データをプロバイダーのWWWサーバへFTP転送します。転送先は、自分の
ユーザ名の下にあるpublic_htmlのディレクトリー内にindex.html等の
ファィルやディレクトリーを下図の様な配置に転送します。
|
 |
(1) ホームページの登録について
1)ホームページが出来あがると、より多くの方に見てもらいたくなりますよね!
そんな時はホームページの検索サービスに登録してみましょう。
さぶみっと!-JAPAN や登録エンジンリスト を参照して、登録下さい。
2) いくつかのサイトでは、平日の昼間しか受け付けていない所もありますし
夜はどうしても接続や登録に時間が掛かるので、昼間の空いている
時間帯を利用するようお薦めします。
3)登録に際しては、同じ内容を何度も入力しますので、別にメモ帳などを
立ち上げておきそこに最初に書きこんだ内容を、ドラッグコピー&貼り付け
で書き込んでおきましょう。
それを、コピー&貼り付けで転記していくと便利です。
キーワードは、数個登録出来る所が多いので、みんなが知りたい・探し
たい又は、探しやすい単語を選び登録してみて下さい。
4)3ヶ月に1度くらいで再登録し直すと、登録したページが下のほうに
埋もれてしまわず、みんなに見てもらいやすくなりますよ!
(2) 検索ロボットによる、リストUPについて
1)検索サービスや仲間のページにリンクが張られると、大手検索サイトから
検索ロボットによるリストUPが実施されます。(定期的にやられている様
ですが、周期は判りません)
この検索方法は、検索ロボットがリンク元からリンク先を徐々に探して
リストUPしていく様です。
そのロボットにホームページの内容を知らせる方法が下の記述です。
<META NAME="keywords" CONTENT="****,****,****,****">
htmlの<HEAD></HEAD>の中に、書き入れておいてください。
ご自分のホームページ内容を****の部分にキーワードとして書き入れて
おきます。
2)逆に、ロボットにリストUPして欲しくないページは、下の記述を入れて置くと
ロボット検索され難い様です。
<META HTTP-EQUIV="Content-Type"
NAME="ROBOTS"
CONTENT="text/html; CHARSET=x-sjis;
NOINDEX,NOFOLLOW">
同様に<HEAD></HEAD>の中に、書き入れておきます。
|
↑TOPへ戻る
|